Аудит сайта Первого канала
Новый сайт первого канала. Хочется закричать - Ну как же так? ![]()
https://beta.1tv.ru/shows/vecherniy-urgant
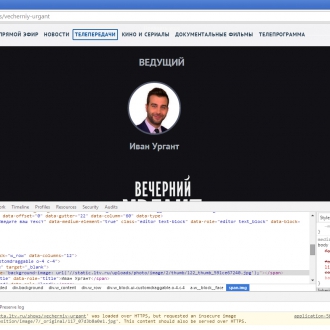
- Фотография в кружочке и подпись Иван Ургант заметно сползли влево. На мобильном отображается ровно, но из всего функционала полной версии для мобильных упростили только верхнюю менюшку, хотя всё еще рекомендуется не подключать тяжелые в плане производительности скрипты типа слайдеров/каруселей, которыми сайт первого канала просто "кишит".
- Обратите внимание на участок кода который представлен ниже, и виден на стриншоте. Весь этот громадный кусок несуразного кода, отвечает только лишь за положение одной фразы: ВЕДУЩИЙ той что над фотографией Ивана Урганта.
<div class="w_row" data-block="w_row" data-columns="12"> <div data-text_align="center" data-use_full_width="true" class="w_block ui-customdraggable force-text-align-center o-0 c-12" data-block="w_block" data-columns="12" data-offset="0" data-gutter="22" data-column="60" data-type=""> <div data-placeholder="Введите ваш текст" data-medium-element="true" class="editor text-block" data-role="editor text_block" data-block="w_text_block"> <h2>ВЕДУЩИЙ</h2> </div> </div> </div> - А теперь повнимательней вглядитесь в этот кусок кода. Видите там фразу "Введите ваш текст" Что это? Как это? Зачем? Кто это сотворил такое? Нет слов, одни эмоции... Эта фраза нигде не участвует, и можно только догадываться как она туда попала. В общем и целом подобным, загроможденным* кодом окутан каждый элемент на этом сайте.
- На скриншоте в самом низу (желтоватого оттенка текст на английском) видна, одна проблема совместимости, Яндекс переводчик вполне доступно перевел: Смешанное содержимое: страницы, на 'https://beta.1tv.ru/shows/vecherniy-urgant' был загружен по протоколу https, но просила незащищенное изображение 'http://static.1tv.ru/uploads/promo_position/image/7/_original/117_07d3b8a0e1.jpg'. Этот контент должен быть подан по протоколу https. Это означает что фотография Ивана подгружена не по общему, защищенному протоколу.
- Даже на примере всё того-же кода, местами видны целые* числа которые обычно определяют размер всевозможных элементов, отступов, размеров шрифта и прочее. В определенных случаях используются значения с одним, реже с двумя знаками после точки. На скриншоте справа: line-height: 1.42857143; подобные расчеты выполняет бесплатный и общедоступный алгоритм Bootstrap, который придумал один Американец еще в 2013 году, с целью упростить процесс создания шаблона сайта, за счет набора готовых стандартных решений.
Большим синим баннером они просят написать им о новой версии
Я отправил весь этот текст, однако для этого пришлось хитрить, так как длинна максимального сообщения 1000 символов.
А после отправки сайт еще интереснее перекосило!
Конец первой серии
Продолжение следует